子版块
投票版块
视频
美食
天气
黑名单
号码白名单
游戏
测试版块
公告
拼多多
投诉
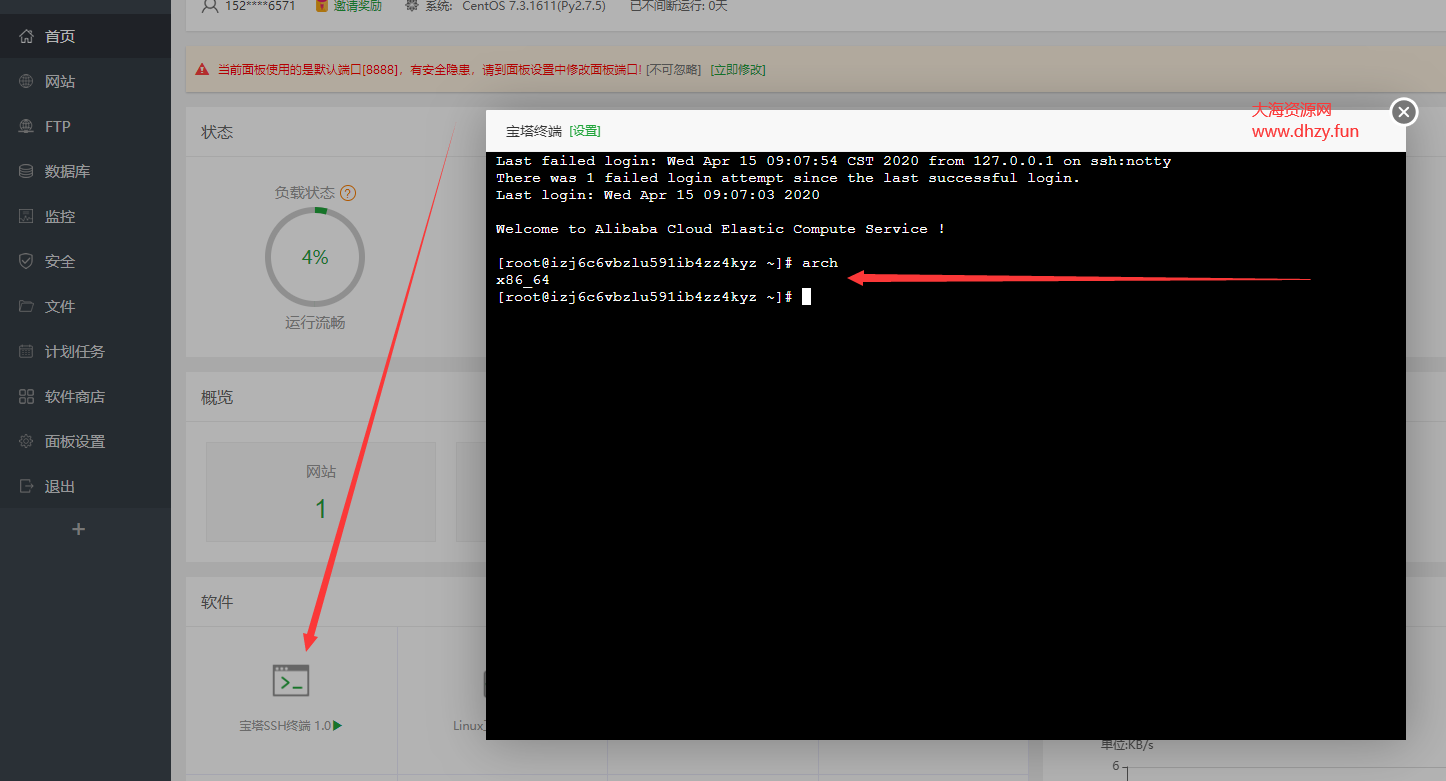
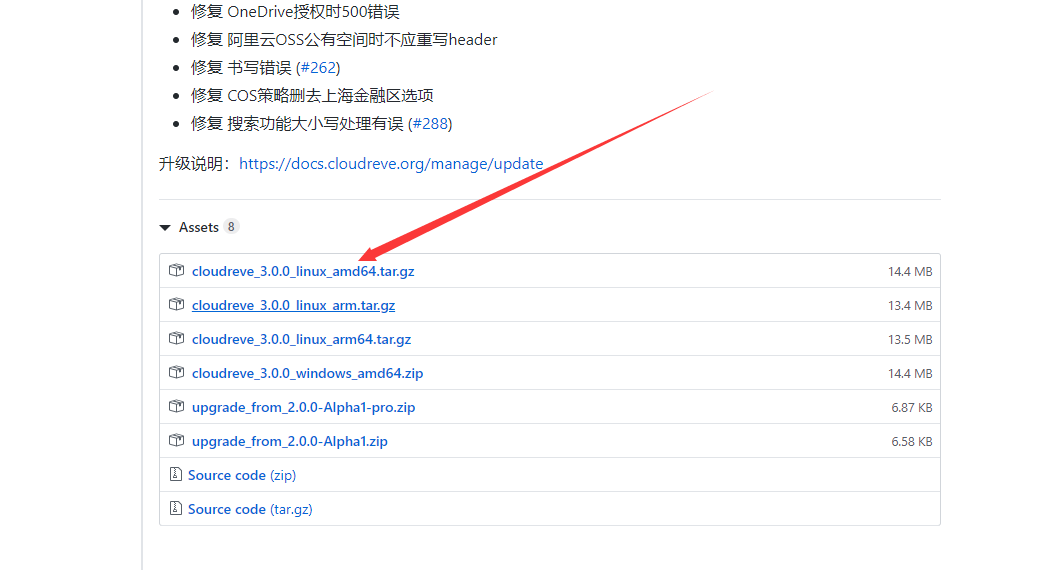
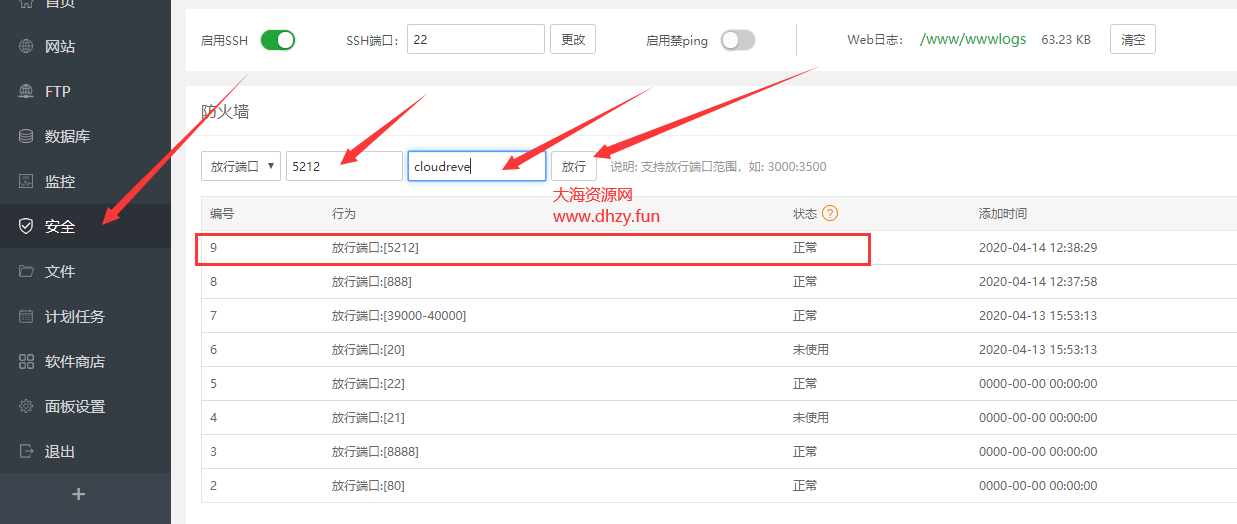
之前不出一方面是搭建过程用到一些命令行,对新手朋友十分的不友好,再加上可替代产品很多,比如小文件的蓝奏云,比如百度网盘之前都很好用的。但最近百度网盘方面政策开始收缩,很多朋友怨声载道,当是时,Cloudreve 的作者肝了六个月更新发布了v3版本,用 Go 语言重构了一遍,除了修复 V2 版本被诟病很多的 Bug 外,还增加了很多令人兴奋的新特性,关键是免费用呀,朋友们。我觉得天时地利人和凑齐了,虽然大海技术有限,但我觉得该我出手了,毕竟大牛们都不屑于录制视频教程,我也是肝了一天一夜搞出来的希望大家动动小手,视频下面点个赞给我点鼓励。Cloudreve 新版V3特性:☁️ 支持本机、从机、七牛、阿里云 OSS、腾讯云 COS、又拍云、OneDrive (包括世纪互联版) 作为存储端? 上传/下载 支持客户端直传,支持下载限速? 可对接 Aria2 离线下载? 在线 压缩/解压缩、多文件打包下载? 覆盖全部存储策略的 WebDAV 协议支持⚡ 拖拽上传、目录上传、流式上传处理?️ 文件拖拽管理??? 多用户、用户组? 创建文件、目录的分享链接,可设定自动过期?️?️ 视频、图像、音频、文本、Office 文档在线预览? 自定义配色、黑暗模式、PWA 应用、全站单页应用? All-In-One 打包,开箱即用? ... ...1、官方支持的网站和文档官网:https://cloudreve.org/github:https://github.com/cloudreve/Cloudreve下载:https://github.com/cloudreve/Cloudreve/releases安装文档:https://docs.cloudreve.org/getting-started/install演示:https://demo.cloudreve.org2、宝塔命令行输入代码查询内核参数arch输出结果x86_64代表amd64;aarch64代表arm643、下载链接处找到对应的版本,复制链接地址4、宝塔安全添加5212端口5、宝塔命令行逐行执行以下命令,对应链接处改为自己复制的:(当然你也可以把下边的改成自己的然后全部复制黏贴就完事了)mkdir /www/wwwroot/cloudreve # 新建一个文件夹存放程序cd /www/wwwroot/cloudreve # 进入该文件夹wget https://github.com/cloudreve/Cloudreve/releases/download/3.0.0/cloudreve_3.0.0_linux_amd64.tar.gz # 下载你复制的链接tar -zxvf cloudreve_3.0.0_linux_amd64.tar.gz # 解压获取到的主程序chmod +x ./cloudreve # 赋予执行权限./cloudreve # 启动 Cloudreve6、安装完成,保存账户和登录密码,务必保存该密码,测试登录登录地址为服务器ip:5212,比如http://192.168.0.125:5212/7、想要无忧使用,最好是加个进程守护,这样就不需要每次都到后台启动进程命令行端口ctrl+c,停止进程后关闭即可感谢宝塔能够安装Supervisor管理器配置这样填:添加成功后,看下进程状态是否为开启的绿三角,假如不是就重启服务器,再回来看下,还不是就检查配置是否正确。***搞到这里基本就能正常使用网盘了,下边的配置不是必选,可根据自己需要选择***可选配置1、绑定域名访问添加一个网站,设置反向代理 可选配置2、默认数据库是自带的SQLite,可改为mysql新建一个mysql数据库,将相关信息添加在目录下的conf.ini文件里,命令行重启进程,获得新账号密码[Database]; 数据库类型,目前支持 sqlite | mysqlType = mysql; 用户名User = cloudreve; 密码Password = cloudreve; 数据库地址Host = 127.0.0.1; 数据库名称Name = cloudreve; 数据表前缀TablePrefix = cd本文为大海原创,在撰写过程中借鉴了cloudreve官方文档、Gitiu's Blog 、盛夏博客、大鸟博客,对他们表示感谢,福建,厦门,集美区



1 0 192天前
滚动字幕特效大全代码把代码中的文字改为你的文字就可以了。 1.阴影滚动字循环滚动:欢迎来到农夫空间代码:<marquee scrollamount=3 FONT style="COLOR=FF0000; FILTER: shadow(color=FFFF33 ); FONT-FAMILY: 隶书; FONT-SIZE: 25pt; WIDTH: 100%">欢迎来到混吧人空间</marquee>来回移动:欢迎来到农夫空间 代码:<marquee behavior="alternate" scrollamount=2 FONT style="COLOR=3300FF;FILTER: shadow(color=33FFFF ); FONT-FAMILY: 隶书; FONT-SIZE: 25pt; WIDTH: 100%">欢迎来到混吧人空间</MARQUEE>2.投射阴影滚动字循环滚动:农夫欢迎你代码:<marquee scrollamount=3 font style="FILTER: Shadow(color=#660099,direction=135); HEIGHT: 10pt;font-size:25pt" face="隶书" color=#009900>混吧人欢迎你</font></marquee>来回移动:农夫欢迎你代码:<marquee scrollamount=3 behavior=alternate font style="FILTER: Shadow(color=#660099,direction=135); HEIGHT: 10pt;font-size:25pt" face="隶书" color=#009900>混吧人欢迎你</font></marquee>3.发光滚动字循环滚动:农夫欢迎你代码:<marquee scrollamount=3 FONT style="COLOR: #0033CC; FILTER: glow(color=FFFF66); FONT-FAMILY: 华文彩云; FONT-SIZE: 20pt; WIDTH: 100%"><B>混吧人欢迎你</B></FONT></marquee>来回移动:农夫欢迎你代码:<marquee scrollamount=3 behavior=alternate FONT style="COLOR: #0033CC;FILTER: glow(color=FFFF66); FONT-FAMILY: 华文彩云; FONT-SIZE: 20pt; WIDTH: 100%"><B>混吧人欢迎你</B></FONT></marquee>4.若隐若现滚动字循环滚动:农夫欢迎你代码:<MARQUEE style="FONT-SIZE: 30pt; FILTER: alpha(opacity=100,style=3); WIDTH: 100%; COLOR: red; LINE-HEIGHT: 100%; FONT-FAMILY: 华文行楷" scrollAmount=3 FONT><B>混吧人欢迎你</B></FONT></MARQUEE>来回移动:农夫欢迎你代码:<MARQUEE behavior=alternate style="FONT-SIZE: 30pt; FILTER: alpha(opacity=100,style=3); WIDTH: 100%; COLOR: red; LINE-HEIGHT: 100%; FONT-FAMILY: 华文行楷" scrollAmount=3 FONT><B>混吧人欢迎你</B></FONT></MARQUEE>本代码属性分析:opacity:设置透明度,取值0至100之间的任意数值,100表示完全不透明;style:设置渐变风格,0表示均匀渐变,1表示线性渐变,2表示放射渐变,3表示直角渐变;width:100%则表示参与渐变的对象的宽度,通常都设置为100%。5.清晰阴影滚动字循环滚动:农夫欢迎你代码:<marquee scrollamount=3 FONT style="FONT-SIZE: 20pt; FILTER: dropshadow(color=#228B22,offX=5,offY=3,Positive=1); WIDTH: 100%; COLOR: #ff7f50; LINE-HEIGHT: 150%; FONT-FAMILY: 华文行楷"><B>混吧人欢迎你</B></FONT></marquee>来回移动:农夫欢迎你代码:<marquee scrollamount=3 behavior=alternate FONT style="FONT-SIZE: 20pt; FILTER: dropshadow(color=#228B22,offX=5,offY=3,Positive=1); WIDTH: 100%; COLOR: #ff7f50; LINE-HEIGHT: 150%; FONT-FAMILY: 华文行楷"><B>混吧人欢迎你</B></FONT></marquee>6.波纹效果滚动字循环滚动:农夫欢迎你代码:<marquee scrollamount=3 FONT style="FONT-SIZE: 30pt; FILTER: wave(add=0,lightstrength=50,strength=3,freq=2,phrase=10); WIDTH: 100%; COLOR: red; LINE-HEIGHT: 100%; FONT-FAMILY: 华文行楷"><B>混吧人欢迎你</B></FONT></marquee>来回移动:农夫欢迎你福建,厦门,集美区
0 0 220天前
实例:2019年09月14日大佬帮忙修复了下中文显示 ? 号问题。2018年12月27日网站改版完成!全站支持https,还不错!2018年12月8日全站启用又拍云CDN,全站加速。2018年10月14日网站正式开启!文章不定期更新,只要比较好的资源。2018年09月23日域名hujinyuan.cn备案中,以后都只用这一个域名了,cn代表中国。ccs:/* 站点动态时间轴 */
#teamnewslist ol{list-style:none;margin-left: 36px;padding-left: 14px;border-left: 2px solid #eee;font-size: 16px;color: #666;}
#teamnewslist b{font-size: 12px;font-weight: normal;color: #999;display: block;position: relative;margin-bottom:5px;}
#teamnewslist b::after{position: absolute;top: 6px;left: -22px;content: '';width: 14px;height: 14px;border-radius: 50%;background-color: #fff;border: 2px solid #ccc;box-shadow: 2px 2px 0 rgba(255,255,255,1), -2px -2px 0 rgba(255,255,255,1)}
#teamnewslist li{list-style:none;margin: 0 0 20px 0;line-height: 100%;}
#teamnewslist li:hover{color: #555;}
#teamnewslist li:hover b::after{border-color: #C01E22;}
#teamnewslist li:hover b{color: #C01E22;}代码:<div id="teamnewslist">
<ol>
<li>
<b>2019年09月14日</b>大佬帮忙修复了下中文显示 ? 号问题。
</li>
<li>
<b>2018年12月27日</b>网站改版完成!全站支持https,还不错!
</li>
<li>
<b>2018年12月8日</b>全站启用又拍云CDN,全站加速。
</li>
<li>
<b>2018年10月14日</b>网站正式开启!文章不定期更新,只要比较好的资源。
</li>
<li>
<b>2018年09月23日</b>域名hujinyuan.cn备案中,以后都只用这一个域名了,cn代表中国。
</li>
</ol>
</div>福建,厦门,集美区
1 0 507天前
MVSO影视程序,精简UI,魔改超强SEO,程序对接360影视,和可以自己自定义苹果cms资源站接口,程序后端采用layuimini进行实现。源码截图后台源码安装说明上传直接访问使用,无需安装
请用php7.1|7.2(推荐PHP7.2)
宝塔伪静态用thinkphp,EP面板上传直接用
不支持二级目录搭建本程序
nginx伪静态在根目录.nginx.htaccess
apache在根目录.htaccess
ep面板无需设置伪静态登录说明后台地址:域名/admin/index
用户名:mvso 密码 :123456资源站接口是苹果CMS XML接口,部分接口不支持源码下载:https://wuzuhua.cn/2062.html福建,厦门,集美区
1 0 862天前
<!DOCTYPE html><html><head><style>.className{ line-height:38px; height:38px; width:200px; color:#f2f60a; background-color:#ededed; font-size:27px; font-weight:500; font-family:Arial; background:-webkit-gradient(linear, left top, left bottom, color-start(0.05, #79bbff), color-stop(1, #378de5)); background:-moz-linear-gradient(top, #79bbff 5%, #378de5 100%); background:-o-linear-gradient(top, #79bbff 5%, #378de5 100%); background:-ms-linear-gradient(top, #79bbff 5%, #378de5 100%); background:linear-gradient(to bottom, #79bbff 5%, #378de5 100%); background:-webkit-linear-gradient(top, #79bbff 5%, #378de5 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#79bbff', endColorstr='#378de5',GradientType=0); border:6px solid #337bc4; -webkit-border-top-left-radius:40px; -moz-border-radius-topleft:40px; border-top-left-radius:40px; -webkit-border-top-right-radius:40px; -moz-border-radius-topright:40px; border-top-right-radius:40px; -webkit-border-bottom-left-radius:40px; -moz-border-radius-bottomleft:40px; border-bottom-left-radius:40px; -webkit-border-bottom-right-radius:40px; -moz-border-radius-bottomright:40px; border-bottom-right-radius:40px; -moz-box-shadow:3px 4px 0px 0px #1564ad; -webkit-box-shadow:3px 4px 0px 0px #1564ad; box-shadow:3px 4px 0px 0px #1564ad; text-align:center; display:inline-block; text-decoration:none;}.className:hover{ background-color:#f5f5f5; background:-webkit-gradient(linear, left top, left bottom, color-start(0.05, #378de5), color-stop(1, #79bbff)); background:-moz-linear-gradient(top, #378de5 5%, #79bbff 100%); background:-o-linear-gradient(top, #378de5 5%, #79bbff 100%); background:-ms-linear-gradient(top, #378de5 5%, #79bbff 100%); background:linear-gradient(to bottom, #378de5 5%, #79bbff 100%); background:-webkit-linear-gradient(top, #378de5 5%, #79bbff 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#378de5', endColorstr='#79bbff',GradientType=0);</style></head><body><a href='#' class='className'>1.赵丽颖</a> <a href='#' class='className'>1.赵丽颖</a> <a href='#' class='className'>1.赵丽颖</a> <a href='#' class='className'>1.赵丽颖</a> <a href='#' class='className'>1.赵丽颖</a> </body></html>福建,厦门,集美区
1 0 864天前
<!DOCTYPE html><html><head><style>a:link, a:visited { background-color: #f44336; color: white; padding: 14px 25px; text-align: center; text-decoration: none; display: inline-block;}a:hover, a:active { background-color: red;}</style></head><body><h1>链接按钮</h1><p>把链接样式设置为按钮:</p><a href="default.asp" target="_blank">这是一个链接</a></body></html>
1 0 864天前
<style> *{padding:0;margin:0;} #wrap li{height:30px;line-height:30px;}</style><div id="wrap" style="height:30px;overflow:hidden;background:#eee" > <!-- 注意这里的高度值要匹配 --> <ul id="box1"> <li><a href="#">1两会会谈在即陈抵台 台湾警方加强维安。(09-09:15)</a></li> <li><a href="http://www.2ky.cn">2两会会谈在即a抵台 台湾警方加强维安。(09-09:15)</a></li> <li><a href="#">3两会会谈在即s抵台 台湾警方加强维安。(09-09:15)</a></li> </ul> <ul id="box2"> </ul></div><!-- --> <div id="cc"> </div> <script type="text/javascript"> var $$=function(id){return document.getElementById(id);} var start; $$('box2').innerHTML=$$('box1').innerHTML; function roll(){ wrap.scrollTop++; $$('cc').innerHTML=wrap.scrollTop; //无用,纯粹做参考数值 if($$('box1').offsetHeight-wrap.scrollTop>0){ //尚未滚动到第二部分的顶部位置时 if(wrap.scrollTop%wrap.offsetHeight!=0) // { return(setTimeout(roll,20)); //20毫秒即递归一次 } else{ //当滚动的累计距离达到显示域高度的倍数时 return(setTimeout(roll,2000)); //等待2秒才递归调用 } } else{ setTimeout("$$('wrap').scrollTop=0;roll()",2000); } } setTimeout(roll,2000) </script>福建,厦门,集美区
1 0 864天前
<script><!--hide script from old browsersdocument.write("本页最后更新日期: " + document.lastModified + "")// end hiding --></script>福建,厦门,集美区
2 0 864天前
<style>html {-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: url("data:image/svg+xml;utf8,#grayscale");filter: gray;filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}</style使用方法:将<style></style>里的代码粘贴入网站css文件,或者按照本页方法,放置在<head></head>标签中福建,厦门,集美区
1 0 864天前
<head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><meta name="Copyright" content="" /><meta name="description" content="!" /><meta content="" name="keywords" /><title>文字滚动消息广告代码</title><style type="text/css">td {font-size: 12px;}</style></head><body><table width="400" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="15" valign="top"><img src="images/news.gif" alt="" width="11" height="11" /></td> <td width="64">滚动消息:</td> <td width="321"><script>var marqueeContent=new Array(); //滚动主题 marqueeContent[0]='<a href="https://www.365jz.com/" target="_blank">+ 学会偷懒,并懒出境界是提高工作效率最有效的方法!</a>';marqueeContent[1]='<a href="https://www.365jz.com/" target="_blank">+ 显而易见,最高的效率就是对现有材料的最佳利用。</a>';marqueeContent[2]='<a href="https://www.365jz.com/" target="_blank">+ 自己能解决的事,别花钱,花钱能解决的事,别求人。</a>';marqueeContent[3]='<a href="https://www.365jz.com/" target="_blank">+ 旅行是需要一种心情,更重要的是,需要一种冲动。</a>';marqueeContent[4]='<a href="https://www.365jz.com/" target="_blank">+ 随时用零碎的时间(如等人、排队等)做零碎的事情。</a>';var marqueeInterval=new Array(); //定义一些常用而且要经常用到的变量var marqueeId=0;var marqueeDelay=4000;var marqueeHeight=15;function initMarquee() { var str=marqueeContent[0]; document.write('<div id=marqueeBox style="overflow:hidden;height:'+marqueeHeight+'px" onmouseover="clearInterval(marqueeInterval[0])" onmouseout="marqueeInterval[0]=setInterval(\'startMarquee()\',marqueeDelay)"><div>'+str+'</div></div>'); marqueeId++; marqueeInterval[0]=setInterval("startMarquee()",marqueeDelay); }function startMarquee() { var str=marqueeContent[marqueeId]; marqueeId++; if(marqueeId>=marqueeContent.length) marqueeId=0; if(marqueeBox.childNodes.length==1) { var nextLine=document.createElement('DIV'); nextLine.innerHTML=str; marqueeBox.appendChild(nextLine); } else { marqueeBox.childNodes[0].innerHTML=str; marqueeBox.appendChild(marqueeBox.childNodes[0]); marqueeBox.scrollTop=0; } clearInterval(marqueeInterval[1]); marqueeInterval[1]=setInterval("scrollMarquee()",10); }function scrollMarquee() { marqueeBox.scrollTop++; if(marqueeBox.scrollTop%marqueeHeight==marqueeHeight){ clearInterval(marqueeInterval[1]); } }initMarquee();</script></td> </tr></table></body></html>福建,厦门,集美区
1 0 864天前
<object type="text/x-scriptlet" width="800" height="700" data="https://www.365jz.com"></object>网页调用别的网站页面福建,厦门,集美区
1 0 864天前
网站常用广告代码大全<li class="list-group-item"> <center><iframe width="280" scrolling="no" height="25" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=34&icon=1&num=3"></iframe></center> </li> 2、版权栏目加入qq:群和qq代码<li class="list-group-item">域名:<a href="http://www.di12.com/">di12.com</a></li> <li class="list-group-item"><font color="red">站长QQ:</font>1400000222<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1400000222&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:1970671976:51" alt="点击这里给我发消息" title="点击这里给我发消息"/></a><br> <font color="red">用户QQ群:</font>1400000222<a target="_blank" href="./qq/api/joingroup.php?qun=1400000222"><img border="0" src="http://pub.idqqimg.com/wpa/images/group.png" alt="点击加群" title="点击加群"></a></li>3、图片广告代码<a href='http://www.di12.com' target='_blank'><img style='width:100%;height:100%' src='图片链接'></a><br>4、文字广告代码<a href="http://www.di12.com" style="color:#483D8B;text-decoration:underline;" target='_blank'>这里打要打的文字</a><br>5、按键广告代码按键广告代码 <div class="downapk"><strong>这里打要打的文字</strong><a style="font-weight: 800;color: #09f;" href="http://www.di12.com">点击进入</a></div>6、滚动广告代码<div class="list-group-item reed"><marquee scrollamount="8" direction="left" align="Middle" style="font-weight: bold;line-height: 20px;font-size: 20px;color: #177D06;"><img border="0" width="32" src="assets/img/yw.jpg"> 欢迎来到球球代刷网,24小时自助下单平台!除生存.个人.MVP业务外,系统全天秒单中。</marquee></div>7、网格文字广告代码<table bordercolor="#cccccc" cellspacing="0" cellpadding="2" align="center" border="1" style="border-spacing:0px;color:#000000;font-family:微软雅黑, 'Microsoft Yahei', 'Helvetica Neue', 'Luxi Sans', 'DejaVu Sans', Tahoma, 'Hiragino Sans GB', 宋体;font-size:14px;line-height:16.8px;width:950px;"> <tbody> <tr> <td style="text-align:center;"> <span style="color:#ff0000;"><b><span style="font-family:'Microsoft YaHei';"><a href="#" target="_blank"><span style="color:#cc0000;">空间人气3毛一万</span></a></span></b></span> </td> <td style="text-align:center;"> <span style="font-family:'Microsoft YaHei';color:#ff0000;line-height:1.5;"><strong><a href="#" target="_blank"><span style="color:#3300cc;">三网无限流量只需8元</span></a></strong></span> </td> <td style="text-align:center;"> <span style="font-family:'Microsoft YaHei';color:#009900;line-height:1.5;"><strong><a href="#" target="_blank"><span style="color:#ff6600;">百度云0.3*1个大量批发</span></a></strong></span> </td> <td style="text-align:center;"> <a href="#" target="_blank"><b style="color:#ff0000;font-family:"Microsoft YaHei";"><u><span style="color:#3300ff;">日IP6000+</span></u></b><b style="color:#ff0000;font-family:"Microsoft YaHei";"><u><span style="color:#3300ff;">文字广告1个30元包排1</span></u><span style="color:#3300ff;">20</span></b></a> </td> <td style="text-align:center;"> <a href="#" target="_blank"><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#6600cc;">日IP6000+</span></u></b><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#6600cc;">文字广告1个30元包排1</span></u><span style="color:#6600cc;">20</span></b></a> </td> </tr> <tr> <td style="text-align:center;"> <span style="font-family:NSimSun;color:#ff0000;"><b><span style="font-family:'Microsoft YaHei';"><a href="#" target="_blank"><span style="color:#660000;">速度不快你砍他</span></a></span></b></span> </td> <td style="text-align:center;"> <strong style="color:#ff0000;font-family:'Microsoft YaHei';"><a href="#" target="_blank"><span style="color:#3300cc;">三网无限流量只需8元</span></a></strong> </td> <td style="text-align:center;"> <strong style="color:#009900;font-family:'Microsoft YaHei';"><a href="#" target="_blank" style="text-decoration:underline;"><span style="color:#ff6633;">百度云0.3*1个大量批发</span></a></strong> </td> <td style="text-align:center;"> <a href="#" target="_blank"><b style="color:#ff0000;font-family:"Microsoft YaHei";"><u><span style="color:#3300ff;">日IP6000+</span></u></b><b style="color:#ff0000;font-family:"Microsoft YaHei";"><u><span style="color:#3300ff;">文字广告1个30元包排1</span></u><span style="color:#3300ff;">20</span></b></a> </td> <td style="text-align:center;"> <a href="#" target="_blank"><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#6600cc;">日IP6000+</span></u></b><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#6600cc;">文字广告1个30元包排1</span></u><span style="color:#6600cc;">20</span></b></a> </td> </tr> <tr> <td style="text-align:center;"> <span style="color:#ff0000;"><b><span style="font-family:'Microsoft YaHei';"><a href="#" target="_blank"><span style="color:#ff0000;">名片赞4毛一万</span></a></span></b></span> </td> <td style="text-align:center;"> <strong style="color:#ff0000;font-family:'Microsoft YaHei';"><a href="#" target="_blank"><span style="color:#3300cc;">三网无限流量只需8元</span></a></strong> </td> <td style="text-align:center;"> <strong style="color:#009900;font-family:'Microsoft YaHei';"><a href="#" target="_blank"><span style="color:#ff6633;">百度云0.3*1个大量批发</span></a></strong> </td> <td style="text-align:center;"> <a href="#" target="_blank"><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#3300ff;">日IP6000+</span></u></b><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#3300ff;">文字广告1个30元包排1</span></u><span style="color:#3300ff;">20</span></b></a> </td> <td style="text-align:center;"> <a href="#" target="_blank"><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#6600ff;">日IP6000+</span></u></b><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#6600ff;">文字广告1个30元包排1</span></u><span style="color:#6600ff;">20</span></b></a> </td> </tr> <tr> <td style="text-align:center;"> <span style="color:#ff0000;font-family:'Microsoft YaHei';"><b><a href="#" target="_blank"><span style="color:#ff0066;">球球大作战业务</span></a></b></span> </td> <td style="text-align:center;"> <strong style="color:#ff0000;font-family:'Microsoft YaHei';"><a href="#" target="_blank"><span style="color:#3300cc;">三网无限流量只需8元</span></a></strong> </td> <td style="text-align:center;"> <strong style="color:#009900;font-family:'Microsoft YaHei';"><a href="#" target="_blank"><span style="color:#ff3333;">百度云0.3*1个大量批发</span></a></strong> </td> <td style="text-align:center;"> <a href="#" target="_blank"><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#3300ff;">日IP6000+</span></u></b><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#3300ff;">文字广告1个30元包排1</span></u><span style="color:#3300ff;">20</span></b></a> </td> <td style="text-align:center;"> <a href="#" target="_blank"><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#6600ff;">日IP6000+</span></u></b><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#6600ff;">文字广告1个30元包排1</span></u><span style="color:#6600ff;">20</span></b></a> </td> </tr> <tr> <td style="text-align:center;"> <span style="color:#ff0000;"><b><span style="font-family:'Microsoft YaHei';"><a href="#" target="_blank"><span style="color:#ff3366;">一手货</span></a></span></b></span><b style="color:#ff0000;"><span style="font-family:'Microsoft YaHei';"><a href="#" target="_blank" style="text-decoration:underline;"><span style="color:#ff3366;">源</span></a></span></b> </td> <td style="text-align:center;"> <strong style="color:#ff0000;font-family:'Microsoft YaHei';"><a href="#" target="_blank"><span style="color:#3300cc;">三网无限流量只需8元</span></a></strong> </td> <td style="text-align:center;"> <strong style="color:#009900;font-family:'Microsoft YaHei';"><a href="#" target="_blank"><span style="color:#ff3366;">百度云0.3*1个大量批发</span></a></strong> </td> <td style="text-align:center;"> <a href="#" target="_blank"><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#3300ff;">日IP6000+</span></u></b><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#3300ff;">文字广告1个30元包排1</span></u><span style="color:#3300ff;">20</span></b></a> </td> <td style="text-align:center;"> <a href="#" target="_blank"><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#6633ff;">日IP6000+</span></u></b><b style="color:#ff0000;font-family:'Microsoft YaHei';"><u><span style="color:#6633ff;">文字广告1个30元包排1</span></u><span style="color:#6633ff;">20</span></b></a> </td> </tr> </tbody> </table>福建,厦门,集美区
0 0 864天前
php自适应在线影视网站系统使用说明:上传直接访问使用,无需安装 配置要求: PHP7.2+ nginx,apache .htaccess为apache伪静态 nginx.htaccess为nginx伪静态 PHP版本:php7.3 运行目录:根目录/(不需要设置/public) 后台地址:访问你的域名/admin 用户名:mvso 密码:123456下载地址:https://pan.baidu.com/s/1Qe8l1WnppRuIKX_r9Yi4pg 提取码:f5k2福建,厦门,集美区

2 0 865天前
ACTemplate模板是一个干净简洁的模板,后台功能丰富!持续更新中~有建议可以联系作者提出!-------------------------------------更新日志---------------------------------------【1.4.0.20210930更新内容】1、修复已知BUG2、增加背景图根据时间自动切换开关【1.3.0.20210412更新内容】1、修复已知BUG【1.2.0.20210411更新内容】1、新增标签云2、修复已知BUG【1.0.0.20210411更新内容】1、修复用户中心VIP标签不显示BUG2、修复文章页的内容里的a标签BUG3、新增全站置顶标签、美化文章列表小标签【1.0.0.20210409更新内容】1、模板完工--------------------------------------------------------------------------------------模板演示图(图片太大,所以点击链接跳转查看演示):后台功能演示首页演示弹窗演示用户中心演示文章页演示搜索演示模板所有版本下载地址:https://www.28ac.cn/mm/dow.php?v=1.3.0https://www.28ac.cn/mm/dow.php?v=1.4.0解压密码20210412模板更新教程:https://www.28ac.cn/read-11257-1.html声明:如果您看到演示图片上有关于您的文章,我在这里说明一下,那只不过是本地测试网站为了填充测试站的内容,直接在hadsky官方复制的文章!!!福建,厦门,集美区
1 0 936天前
<?php
/*
Plugin Name:百度收录判断
*/
$sl_url = (isset($_GET['url']))?$_GET['url']:$_POST['url'];
if(empty($sl_url)) echo '查询网址不能为空';
$data = BD_curl('https://www.baidu.com/s?wd='.urlencode($sl_url));
if(!isset($data)) showjson(array('code'=>202702,'msg'=>'查询失败,请重试!'));
if(strpos($data,'提交网址')){
showjson(array('code'=>202703,'url'=>$sl_url,'msg'=>'该网址未被收录!'));
}else{
showjson(array('code'=>1,'url'=>$sl_url,'msg'=>'该网址已被收录!'));
}
function BD_curl($url, $post=0, $referer=0, $cookie=0, $header=0, $ua=0, $nobaody=0){
$ch = curl_init();
$ip = rand(0,255).'.'.rand(0,255).'.'.rand(0,255).'.'.rand(0,255) ;
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
$httpheader[] = "Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8";
$httpheader[] = "Accept-Encoding: gzip, deflate, sdch, br";
$httpheader[] = "Accept-Language: zh-CN,zh;q=0.8";
$httpheader[] = 'X-FORWARDED-FOR:'.$ip;
$httpheader[] = 'CLIENT-IP:'.$ip;
curl_setopt($ch, CURLOPT_HTTPHEADER, $httpheader);
if ($post) {
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $post);
}
if ($header) {
curl_setopt($ch, CURLOPT_HEADER, true);
}
if ($cookie) {
curl_setopt($ch, CURLOPT_COOKIE, $cookie);
}
if($referer){
if($referer==1){
curl_setopt($ch, CURLOPT_REFERER, 'https://www.baidu.com');
}else{
curl_setopt($ch, CURLOPT_REFERER, $referer);
}
}
if ($ua) {
curl_setopt($ch, CURLOPT_USERAGENT, $ua);
}
else {
curl_setopt($ch, CURLOPT_USERAGENT, "Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1");
}
if ($nobaody) {
curl_setopt($ch, CURLOPT_NOBODY, 1);
}
curl_setopt($ch, CURLOPT_TIMEOUT, 3);
curl_setopt($ch, CURLOPT_ENCODING, "gzip");
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$ret = curl_exec($ch);
//$Headers = curl_getinfo($ch);
curl_close($ch);
return $ret;
}
function showjson($arr){
header("Content-Type: application/json; charset=utf-8");
exit(json_encode($arr,320));
}
0 0 985天前
以默认模板为例,在head中添加:body { background-image: url(https://api.ixiaowai.cn/gqapi/gqapi.php); background-position: center center; background-attachment: fixed; background-size: cover; background-color: #e8eff5; background-repeat: no-repeat; }https://api.ixiaowai.cn/gqapi/gqapi.php这个接口用了很久了,很稳定,速度也很快,你也可以换成别的接口。福建,厦门,集美区
0 0 985天前
教程:把html代码放到主题页脚文件(footer.php),</body>前面,然后到CSS样式代码放在后台外观,自定义里的额外CSS里面,begin主题的话可直接放在主题选项里的定制样式的css里即可。html代码<!-- 灯笼 1 -->
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春节</div></div>
</div>
<div class="shui shui-a"></div>
<div class="shui shui-b"></div>
<div class="shui shui-c"></div>
</div>
</div>
<!-- 灯笼 2 -->
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">快乐</div></div>
</div>
<div class="shui shui-a"></div>
<div class="shui shui-b"></div>
<div class="shui shui-c"></div>
</div>
</div>CSS代码.xian {
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03;
}
.deng-box {
position: fixed;
top: -30px;
z-index: 999;
}
.deng-box1 {
position: fixed;
top: -30px;
rightright: 0px;
z-index: 999;
}
.deng-box1 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.9);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.9);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.2);
margin: 12px 8px 8px 8px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.deng-b {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.2);
margin: -4px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.shui {
width: 5px;
height: 40px;
background: #ffa500;
border-radius: 0 0 5px 5px;
}
.shui-a {
margin: -10px 0 0 40px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -20px;
}
.shui-b {
margin: -35px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
}
.shui-c {
margin: -45px 0 0 77px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -25px;
}
.deng:before {
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to rightright, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng:after {
position: absolute;
bottombottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to rightright, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng-t {
font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;
font-size: 1.8rem;
color: #dc8f03;
font-weight: bold;
line-height: 85px;
text-align: center;
}
.night .deng-t,
.night .deng-box,
.night .deng-box1 {
background: transparent !important;
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}福建,厦门,集美区
2 0 986天前
苹果CMS模板 CMS V10响应式影视网站模板海螺v6.0.1主题模板 CMS视频模板 CMS电影模板 响应式影视网站模板 海螺v6.0.1主题模板 免授权版第一步:配置宝塔环境第二步:安装苹果cms10主程序第三步:安装模板第四步:调整模板第五步:麻花影视采集第六步:幻灯片设置第七步:热播推荐设置如何利用宝塔设置自动采集下载地址:点此下载 解压密码:点此获取福建,厦门,集美区
0 0 995天前
PHP 随机图像实现的代码超级简单,短短四行就搞定了:PHP<?php$img_array = glob('images/*.{gif,jpg,png,jpeg,webp,bmp}', GLOB_BRACE);if(count($img_array) == 0) die('没找到图片文件。请先上传一些图片到 '.dirname(__FILE__).'/images/ 文件夹');header('Content-Type: image/png');echo(file_get_contents($img_array[array_rand($img_array)]));?>本文作者为admin,转载请注明。福建,厦门,集美区
0 0 998天前
<!--******************************* 卡片式友情链接页面* 孟坤博客 编写* 文章地址:http://mkblog.cn/666/ * 编写日期:2017-1-3*******************************--><!doctype html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>卡片式友情链接页面</title> <style> *{ padding: 0;margin: 0; font-family: Microsoft Yahei, "微软雅黑", "Helvetica Neue", Helvetica, Hiragino Sans GB, WenQuanYi Micro Hei, sans-serif; } .container{ max-width: 1100px; margin: 0 auto; } .more-title{ text-align: center; font-weight: normal; font-size: 25px; margin: 20px 0 0 0; } /*放置链接框的区域*/ .link-box-area{ padding-top: 25px; overflow: hidden; zoom: 1; } /*链接框*/ .link-box{ width: 30%; display: inline-block; background: #EEE; height: 150px; margin-left: 2.5%; margin-bottom: 25px; float: left; text-decoration: none!important; /*这里这么处理是因为受下面的display: -webkit-box;影响,下划线又会回来*/ overflow: hidden; -webkit-transition: all .2s linear; /*渐变效果*/ transition: all .2s linear; } /*链接区域鼠标滑动浮起效果*/ .link-box:hover{ z-index: 2; /*设置在顶层显示*/ -webkit-box-shadow: 0 15px 30px rgba(0,0,0,0.1); /*添加阴影*/ box-shadow: 0 15px 30px rgba(0,0,0,0.1); -webkit-transform: translate3d(0, -2px, 0); /*向上浮动*/ transform: translate3d(0, -2px, 0); } /*链接名字*/ .link-box .link-name{ font-size: 20px; color: #15AAEA; width: 100%; display: inline-block; text-align: center; margin: 18px 0; /*超过一行的内容被自动截断并加上省略号*/ text-overflow: -o-ellipsis-lastline; /*最后一行加省略号*/ overflow: hidden; text-overflow: ellipsis; /*无法容纳的被加上省略号*/ display: -webkit-box; -webkit-line-clamp: 1; /*超出三行截断*/ -webkit-box-orient: vertical; } /*链接小图标*/ .link-box .link-name .link-favicon{ display: inline-block; max-width: 30px; height: 30px; margin: -3px 2px 0 2px; vertical-align: middle; border: none; } /*链接描述*/ .link-box .link-direction{ display: inline-block; padding: 0 14px; font-size: 15px; line-height: 25px; color: #555; /*超过三行的内容被自动截断并加上省略号*/ text-overflow: -o-ellipsis-lastline; /*最后一行加省略号*/ overflow: hidden; text-overflow: ellipsis; /*无法容纳的被加上省略号*/ display: -webkit-box; -webkit-line-clamp: 3; /*超出三行截断*/ -webkit-box-orient: vertical; } /*网页宽度大于900px,每列显示3个*/ @media screen and (min-width:900px){ .link-box[data-role=.link-box-area]:nth-child(3n) { clear:both; } } /*网页宽度在900px到600px之间,每列显示2个*/ @media screen and (max-width:900px) and (min-width:600px){ .link-box[data-role=.link-box-area]:nth-child(2n) { clear:both; } .link-box{ width: 40%; height: 150px; margin-left: 6.5%; } } /*网页宽度小于600px,每列显示1个*/ @media screen and (max-width:600px){ .link-box{ width: 90%; height: 150px; margin-left: 5%; clear:both; } } </style></head><body><div class="container"><h3 class="more-title">友情链接</h3><div class="link-box-area"><a class="link-box" href="https://mkblog.cn/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=mkblog.cn"/> 孟坤博客 </span> <span class="link-direction"> 互联网+分享+科技+吐槽=孟坤博客 </span></a><a class="link-box" href="http://zb.mkblog.cn/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=zb.mkblog.cn"/> 斗图终结者 </span> <span class="link-direction"> 一个屌炸天的在线表情包制作网站,这里有各式各样的表情模板,还有大量的成品表情图,助您成为真正的斗图终结者! </span></a><a class="link-box" href="http://tool.mkblog.cn/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=tool.mkblog.cn"/> 孟坤工具箱 </span> <span class="link-direction"> 孟坤博客开发的网页工具合集 </span></a><a class="link-box" href="http://s190793.blog.163.com/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=s190793.blog.163.com"/> 瀚宇软件工作室 </span> <span class="link-direction"> 专注于绿色优质软件的制作与分享!是孟坤软件的好伙伴 </span></a><a class="link-box" href="http://xbdcc.cn/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=xbdcc.cn"/> 行走的代码狗 </span> <span class="link-direction"> 没有什么到不了的地方,相信就有力量。做个流浪的码农,不骄不躁,不卑不亢,不屈不挠。 </span></a><a class="link-box" href="http://liubeijing.ren/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=liubeijing.ren"/> 刘北京的个人blog </span> <span class="link-direction"> 前端开发者,本博主的“入坑导师”之一 </span></a><a class="link-box" href="http://zhuangxiabi.com/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=zhuangxiabi.com"/> 装下逼 </span> <span class="link-direction"> 装逼神器,无形装逼,最为致命;海量素材每天更新,让你永远站在潮流的风口浪尖 </span></a><a class="link-box" href="http://www.vpao.net/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=www.vpao.net"/> V泡网 </span> <span class="link-direction"> 专注IT、科技、Wordpress、主机域名VPS分享的一个网站,在这里,可能有你想要的内容。 </span></a><a class="link-box" href="http://yigujin.cn/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=yigujin.cn"/> 懿古今 </span> <span class="link-direction"> 懿古今是一个普通人的生活纪实博客,记录和分享个人生活、工作、家庭、博客上的点点滴滴! </span></a></div> <!--class="link-box-area"--><h3 class="more-title">博主的个人收藏夹</h3><div class="link-box-area"><a class="link-box" href="http://ilxdh.com/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=ilxdh.com"/> 龙轩导航 </span> <span class="link-direction"> 做一个有用的网址导航 </span></a><a class="link-box" href="http://www.52pojie.cn/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=www.52pojie.cn"/> 吾爱破解论坛 </span> <span class="link-direction"> 吾爱破解论坛致力于软件安全与病毒分析的前沿,由无数热衷于软件加密解密及反病毒爱好者共同维护 </span></a><a class="link-box" href="http://www.kalcaddle.com/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=www.kalcaddle.com"/> 芒果云 </span> <span class="link-direction"> 芒果云 在线资源管理器 集文件管理、浏览、编辑于一体的工具。你可以像使用操作系统一样使用它! </span></a><a class="link-box" href="http://www.smohan.net/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=www.smohan.net"/> 水墨寒的博客 </span> <span class="link-direction"> 水墨寒,90后双鱼座普通男青年!WEB前端工程师。喜欢敲代码的感觉,相信编程是一门艺术。 </span></a><a class="link-box" href="http://youquhome.com/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=youquhome.com"/> 有趣网址之家 </span> <span class="link-direction"> 分享有趣的国内外网站&应用新奇的html5网站 </span></a><a class="link-box" href="http://kongzue.com/" target="_blank"> <span class="link-name"> <img class="link-favicon" src="https://api.byi.pw/favicon/?url=kongzue.com"/> 空祖·N碳社 </span> <span class="link-direction"> 立志于打造最好用、易用的软件 </span></a></div> <!--class="link-box-area"--></div> <!--class="container"--></body> 在页面的正文区按照如下格式添加友链即可。 运行 复制 文本<!-- 注:请在 link-box-area 这个div中添加内容 --><div class="link-box-area"><a class="link-box" href="友链网址" target="_blank"> <span class="link-name"> <img class="link-favicon" src="友链favicon图标"/> 友链名称 </span> <span class="link-direction"> 友链描述 </span></a><a class="link-box" href="友链网址" target="_blank"> <span class="link-name"> <img class="link-favicon" src="友链favicon图标"/> 友链名称 </span> <span class="link-direction"> 友链描述 </span></a>......</div>福建,厦门,集美区
0 0 998天前
本篇内容就如标题所说的,用于给任意的页面设置访问密码。全部代码都在下头了↓↓↓使用后的效果同<?php/********************************************* 使用方法:** 1、将本段代码保存为 MkEncrypt.php** 2、在要加密的页面前面引入这个 php 文件* require_once('MkEncrypt.php');** 3、设置页面访问密码* MkEncrypt('页面密码');*********************************************/// 密码 Cookie 加密盐if(!defined('MK_ENCRYPT_SALT'))define('MK_ENCRYPT_SALT', 'Kgs$JC!V');/*** 设置访问密码** @param $password 访问密码* @param $pageid 页面唯一 ID 值,用于区分同一网站的不同加密页面*/function MkEncrypt($password, $pageid = 'default') {$pageid = md5($pageid);$md5pw = md5(md5($password).MK_ENCRYPT_SALT);$postpwd = isset($_POST['pagepwd']) ? addslashes(trim($_POST['pagepwd'])) : '';$cookiepwd = isset($_COOKIE['mk_encrypt_'.$pageid]) ? addslashes(trim($_COOKIE['mk_encrypt_'.$pageid])) : '';if($cookiepwd == $md5pw) return; // Cookie密码验证正确if($postpwd == $password) { // 提交的密码正确setcookie('mk_encrypt_' . $pageid, $md5pw, time() + 3600000, '/');return;}?><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="renderer" content="webkit"><meta name="author" content="mengkun"><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"><title>该页面已被加密</title><style type="text/css">*{font-family:"Microsoft Yahei",微软雅黑,"Helvetica Neue",Helvetica,"Hiragino Sans GB","WenQuanYi Micro Hei",sans-serif;box-sizing:border-box;margin:0px;padding:0px;font-size:14px;-webkit-transition:.2s;-moz-transition:.2s;-ms-transition:.2s;-o-transition:.2s;transition:.2s}html,body{width:100%;height:100%}body{background-color:#F4F6F9;color:#768093}input,button{font-size:1em;border-radius:3px;-webkit-appearance:none}input{width:100%;padding:5px;box-sizing:border-box;border:1px solid #e5e9ef;background-color:#f4f5f7;resize:vertical}input:focus{background-color:#fff;outline:none}button{border:0;background:#6abd09;color:#fff;cursor:pointer;opacity:1;user-select:none}button:hover,button:focus{opacity:.9}button:active{opacity:1}.main{width:100%;max-width:500px;height:300px;padding:30px;background-color:#fff;border-radius:2px;box-shadow:0 10px 60px 0 rgba(29,29,31,0.09);transition:all .12s ease-out;position:absolute;left:0;top:0;bottom:0;right:0;margin:auto;text-align:center}.alert{width:80px}.mk-side-form{margin-bottom:28px}.mk-side-form input{float:left;padding:2px 10px;width:77%;height:37px;border:1px solid #ebebeb;border-right-color:transparent;border-radius:2px 0 0 2px;line-height:37px}.mk-side-form button{position:relative;overflow:visible;width:23%;height:37px;border-radius:0 2px 2px 0;text-transform:uppercase}.pw-tip{font-weight:normal;font-size:26px;text-align:center;margin:25px auto}#pw-error {color: red;margin-top: 15px;margin-bottom: -20px;}.return-home{text-decoration:none;color:#b1b1b1;font-size:16px}.return-home:hover{color:#1E9FFF;letter-spacing:5px}</style></head><body><div class="main"><svg class="alert" viewBox="0 0 1084 1024" xmlns="http://www.w3.org/2000/svg" width="80" height="80"><defs><style/></defs><path d="M1060.744 895.036L590.547 80.656a55.959 55.959 0 0 0-96.919 0L22.588 896.662a55.959 55.959 0 0 0 48.43 83.907h942.14a55.959 55.959 0 0 0 47.525-85.534zm-470.619-85.172a48.008 48.008 0 1 1-96.015 0v-1.567a48.008 48.008 0 1 1 96.015 0v1.567zm0-175.345a48.008 48.008 0 1 1-96.015 0V379.362a48.008 48.008 0 1 1 96.015 0v255.157z" fill="#FF9800"/></svg><form action="" method="post" class="mk-side-form"><h2 class="pw-tip">该页面已被加密</h2><input type="password" name="pagepwd" placeholder="请输入访问密码查看" required><button type="submit">提交</button><?php if($postpwd): ?><p id="pw-error">Oops!密码不对哦~</p><script>setTimeout(function() {document.getElementById("pw-error").style.display = "none"}, 2000);</script><?php endif; ?></form><a href="/" class="return-home" title="点击回到网站首页">- 返回首页 - </a></div></body></html><?phpexit();}福建,厦门,集美区
1 0 998天前
<div id="_ylbox" class="pk-row pk-kxpc-container pk-margin-bottom-15 pk-hide">
<div class="pk-w-sm-12">
<div class="pk-background-color-white pk-radius-4" style="position:relative;padding:6px 2px">
<table style="border:0;width:100%;font-size:14px"></table>
<i style="position:absolute;width:22px;height:12px;bottom:0;right:0;background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABYAAAAMCAYAAABm+U3GAAABg0lEQVQ4T7WTsWvCQBTGv9giGMgNDRTRxkHdK1Ts5qKQsdS9/0ChOIhginM1oxS6l+JacBQ7ubX/gC4uWuUQ4pBABEm1PEFJNNJBetPxvrsf333vngBAAHAB4AzAKY5bPwAMAN8EVQCcH8fbu80JfOnnVFVVpuv6bSqVenVfazabGc65VSqVet1ut5DNZt99TDkEvnILdJgxJlEtkUjkB4PBB+1N07QIwjmvLxYLczabjRVFuR6NRp+kdzqdr3K53Nuw9sC2bbc0Tbv3iyadTkdzuVxB1/Vn0jVNe6jVaut9v9+32u22eRA8n89boVDoxg88mUzqwWCQkSYIAkRRjNq2PV6tVnAcxwyHw5WDYMuy3iRJujvUzGKxGPXTGo3G2F3fi+IvMLmeTqe95XKJQCCwZsXj8TxjzGPGA6bGJZPJTCQS2T5p191wOHyMxWJP7rphGC+yLHv64vlu5LZarVZ2n+WGbHKmjClbWpS1KIruvqy/278NyGakZQAnR07gdqR/AfaxlNWnCI7OAAAAAElFTkSuQmCC');background-repeat:none;cursor:pointer" onclick="location.href='read-4358-1.html'"></i>
</div>
</div>
</div>
<script>
$(function() {
var ads = [];
ads[3] = {
title: "聚货网注册就送SVIP+",
href: "https://www.jvhuo.com",
class: "pk-text-danger",
expdate: "2119-08-19"
}
ads[5] = {
title: "免备案虚拟主机5折购",
href: "https://www.hadsky.com/vh.html",
class: "pk-text-danger",
expdate: "2119-07-13"
}
ads[10] = {
title: "承接中小型网站定制",
href: "https://www.hadsky.com/read-4501-1.html",
class: "pk-text-primary",
expdate: "2119-07-13"
}
//h代表几行,l代表几列
var h = 2,
l = 5,
html = '';
for(var j = 0; j < h; j++) {
html += '<tr>';
for(var i = 0; i < l; i++) {
html += '<td style="width:' + (100 / l) + '%;padding:3px 2px 3px 12px"><div class="pk-text-nowrap" style="max-width:234px;overflow:hidden">';
var d = j * l + i + 1;
var o = ads[d];
var f = true;
if(typeof o!="undefined") {
var nowtime = (new Date()).getTime();
var exptime = Date.parse(new Date(o.expdate));
//alert(nowtime);
if(nowtime < exptime) {
if(o.html){
html += o.html;
}else{
html += '<a target="_blank" href="' + o.href + '" class="' + o.class + ' pk-hover-underline">' + o.title + '</a>';
}
f = false;
}
}
if(f) {
html += '<a target="_blank" href="https://www.hadsky.com/read-4358-1.html" class="pk-hover-underline" title="广告位有空,点击查看详情" style="color:#777">AD' + (d < 10 ? '0' + d : d) + '虚位以待</a>';
}
html += '</div></td>';
}
html += '</tr>';
}
$('#_ylbox').removeClass('pk-hide').find('table').append(html);
});
</script>
1 0 1165天前
HYBBS2.3.2作者感言 - HYBBS存在已经一年多了,时间总是过的很快, 作者在1.0的开发过程中积攒了数多用户的反映,但并没动摇自己的初衷,那就是简约,我知道很多用户都渴望拥有自己想要的功能,但这是不可能的,无论你用什么程序,对于你来说他都不是最完美的,要学会为它付出时间,精力或金钱。有很多用户通过HYBBS或HYPHP认识到了编程,他们也学习着如何制作自己想要的东西,我很欣慰,至少你会花时间。即使你并没有获得你想要的结果,但我肯定的是,你一定学习到了知识。在此也特别感谢一些忠实能干的扩展作者,为HYBBS带来精彩的功能。在此不点名批评了哈。作者也特别希望更多的开发者加入到HYBBS的大家庭中,开发各种有趣的功能!HYBBS - 简介HYBBS是一款支持插件扩展,模板扩展的PHP网站程序。HYBBS并不是只能用于论坛,他甚至可以用用于博客,微博,CMS,商城,等等。只要你想得到他都能做到。(只是没人去干而已)所以HYBBS本身内置的功能并不多(也不少),它只是满足一个论坛的基本需要。HYBBS - 特点基于PHP OOP MVC框架开发, 代码简洁, 功能位置明细. 丰富Model API, 二次开发自由度高 插件安装、模板安装。 公共模板(减少开发成本)开发模板只需要开发几个常用页面。 论坛在线升级系统(后台可在线升级到最新论坛,像WordPress那样的提示!) 数据缓存(减少服务器资源使用,速度更快) 内存占用低,编译速度快(HYBBS每次运行 最低仅需0.003秒。) HYAPP应用中心、可以上传你的插件,模板作品。 还有一只勤粪 的作者 目前 HYBBS 具备的功能如下 (~) 约用户(登陆,注册,找回,用户中心) 用户组(用户组论坛权限:发表帖子,评论帖子,图片上传,允许下载附件,允许上传附件,允许开启回复可见帖子,允许帖子收费,免金币购买帖子或附件) 板块分类(版主,子分类,板块用户组权限) 搜索(全文搜索,标题搜索,用户名搜索,板块名搜索) 文章(发表,编辑,点赞踩,上传图片或附件,锁帖,置顶,回复可见帖子,付费可见帖子) 附件(付费下载附件,回复可见附件) 好友私信(即时网页通信,系统即时消息) 数据缓存(对常用的SQL数据进行文件缓存,并支持Xcache,Apc,Apachenote,Eaccelerator,MemcacheD,Redis,Shmop,WinCache,File,Db) 后台(在线更新HYBBS,插件页,模板页,还有一些常用的数据管理就不多说的) 以上就是HYBBS包含的基础功能。 目前从1.0中已经开发将近70款插件扩展。模板还是很少,作者也没钱去请人做,靠大家努力制作了。APP插件模板中心HYBBS2.0安装 服务器需求PHP版本5.4以上(包括5.4) 支持运行PHP的WEB服务器环境 目前仅支持Mysql数据库,需要使用PDO支持 HYBBS开发文档HYBBS 实用配置HYBBS伪静态配置HYBBS从2.0版本开始不再强制使用,所以默认网站URL会带有?号。例:http://bbs.hyphp.cn/?post 这是默认未配置URL伪静态的链接http://bbs.hyphp.cn/post 这是使用了伪静态后的链接关于伪静态如何配置 点击阅读改文章 http://bbs.hyphp.cn/t/489.htmlHYBBS URL名称配置HYPHP提供了自定义路由名的功能,反正你也听不懂。说点实际的在使用HYBBS的时候 我们访问文章,默认URL是这样的 http://bbs.hyphp.cn/t/1.html可见域名后面的 t/1.html 内容. 我们可以把 t/1.html 改为 tp/1.html . 将t 改为tp打开文件 /Conf/config.php 找到123456789101112'HY_URL'=>array( 'action'=>array( 'thread'=>'t', //可见此处 如果你把 't' 改为 'tp' 那么网站文章的链接就会变成 /tp/1.html 啦 'forum'=>'f', 'my'=>'u', ), 'method'=>array( 'thread'=>array( 'del'=>'d' ) ) ),上面为什么少了一些内容? 因为默认不配置其他Action控制器的如果你想修改 /post 为 /p 可以如下12345678910111213'HY_URL'=>array( 'action'=>array( 'thread'=>'t', 'forum'=>'f', 'my'=>'u', 'post'=>'p' //在此处添加此代码 即可啦~! ), 'method'=>array( 'thread'=>array( 'del'=>'d' ) ) ),HYBBS URL后缀名 与 分隔符HYBBS默认使用的URL后缀为 .html 默认的分隔符为 / 可见网站文章链接 http://bbs.hyphp.cn/t/1.html 中的 t/1.html . / 与 .html 是可以修改的打开文件 /Conf/config.php找到12'url_suffix'=>'.html', //此项就是URL后缀'url_explode'=>'/', //此项就是 分隔符了如果你把它改成如下12'url_suffix'=>'.ss','url_explode'=>'-',那么 文章链接就会变成http://bbs.hyphp.cn/t-1.ss 别问我 为什么前面的还是 /HYBBS2.3.2.zip 下载
7 0 1258天前
创始人:[7.7.6.20210420更新内容]
1.优化系统编辑器加载方式;
2.修复快速发帖编辑器出错的bug;
3.修复编辑器我的文件“预览”按钮弹出空白窗口的问题;
4.增加个人资料页左侧自定义按钮功能(后台 - 用户 - 其他相关设置);
5.修复一个可能导致网站在子目录下无法云登录的问题;
6.优化后台logo及版块图标上传方式;
7.fly模板手机版增加底部导航;
8.修复后台版块列表不显示图标的bug;
9.新增性能模式;
10.重构数据库缓存功能;
11.增加已删除文章404功能;
12.修复fly模板文章页回复列表用户名链接空的bug;
13.对程序的SEO进行了优化;
14.插入图片窗口加入了说明项;
15.超链接的添加可以选中图片了;
16.后台审核文章列表不会去加载缓存数据;
17.增加文章最后编辑时间显示(后台 - 全局 - 帖子显示处开启);
18.增加前台删除帖子不变动积分功能(后台 - 全局 - 积分相关处设置);
19.简化后台云服务绑定的方式;
20.优化动态页翻页标题seo,添加第N页显示;
21.后台用户搜索页增加手机、邮箱、qq号等搜索条件;
22.插件页SEO进行了优化;
23.后台用户列表增加“禁用”功能(该功能需要对应插件支持);福建,厦门,集美区
19 1 1267天前


